Random movement appear everywhere. From school of fi
There are three types of random movement. First, random speed of object. Object that move with non constant speed. In 2D animation, the ant movement maybe fall into this category. Second, random turn or changing direction of object. We can see it from fish and other animals. Fish will move with constant speed but they change their direction of movement in sudden. And the third category is random speed and turn. Many kind of insect that can fly fall into this category, like butterfly, bumblebee, and flies.
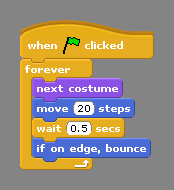
The key to build random movement lies on this "pick random ... to ..." block. But this random number must be convert into random movement or random turn with IF THEN rule. There are many way to make conversion. The basic rule is to define how frequently the changing happens. If the smaller occurrence chance of a change , the smaller value of the fraction of possible change that will occurred. The change occurrence value of 1/2 to 1/6 represent that it happens very often, and the change occurrence value of 1/10 or 1/15 represent that it rarely happens. Divisor number showed by the value of picking random number. So if more rarely change happens, the value of picking random number will be greater.
Maybe it is too technical, so we will learn this concept through example of fish movem